IOS 앱 개발하기 - 2일차 : 버튼 연결, 텍스트 입력받기
기본적인 UI 와 Action 연결을 공부하기 위해
버튼을 클릭하면 텍스트 필드에 입력한 글이 라벨에 표현되도록 해보겠습니다.
1. button, TextField 만들기
라벨과 똑같이 (+) 추가에서 TextFiled 와 Button 을 드래그해서 화면단에 놓음

2. View 객체와 Action 연결하기 (ViewController.swift)
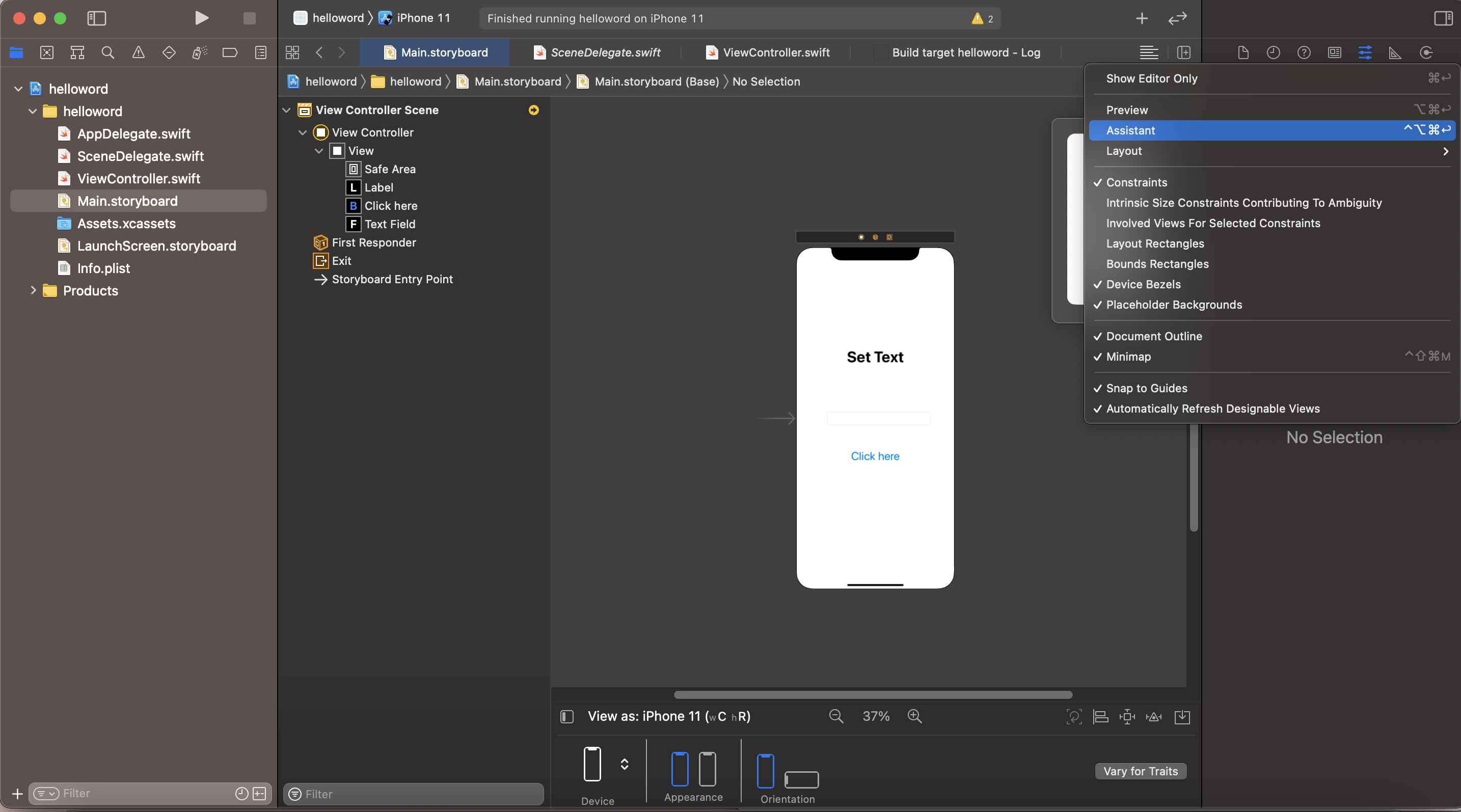
앞에서 배운 명령어인 Control+Option+Command+Return 을 누르거나,
아래 화면의 Assistant 를 클릭해서 코드와 화면을 한눈에 비교할 수 있게함

그러면 아래와 같이 코드가 같이 보입니다.

1) 아웃렛 변수 작성
- 아웃렛 변수 : 객체에 연결하여 접근할수 있는 변수
- 액션 함수 : 객체가 수행할 내용
이제 버튼 등의 객체를 제어할 아웃렛 변수와 액션 함수 소스 코드 작성
✓ 아웃렛 변수 작성 방법
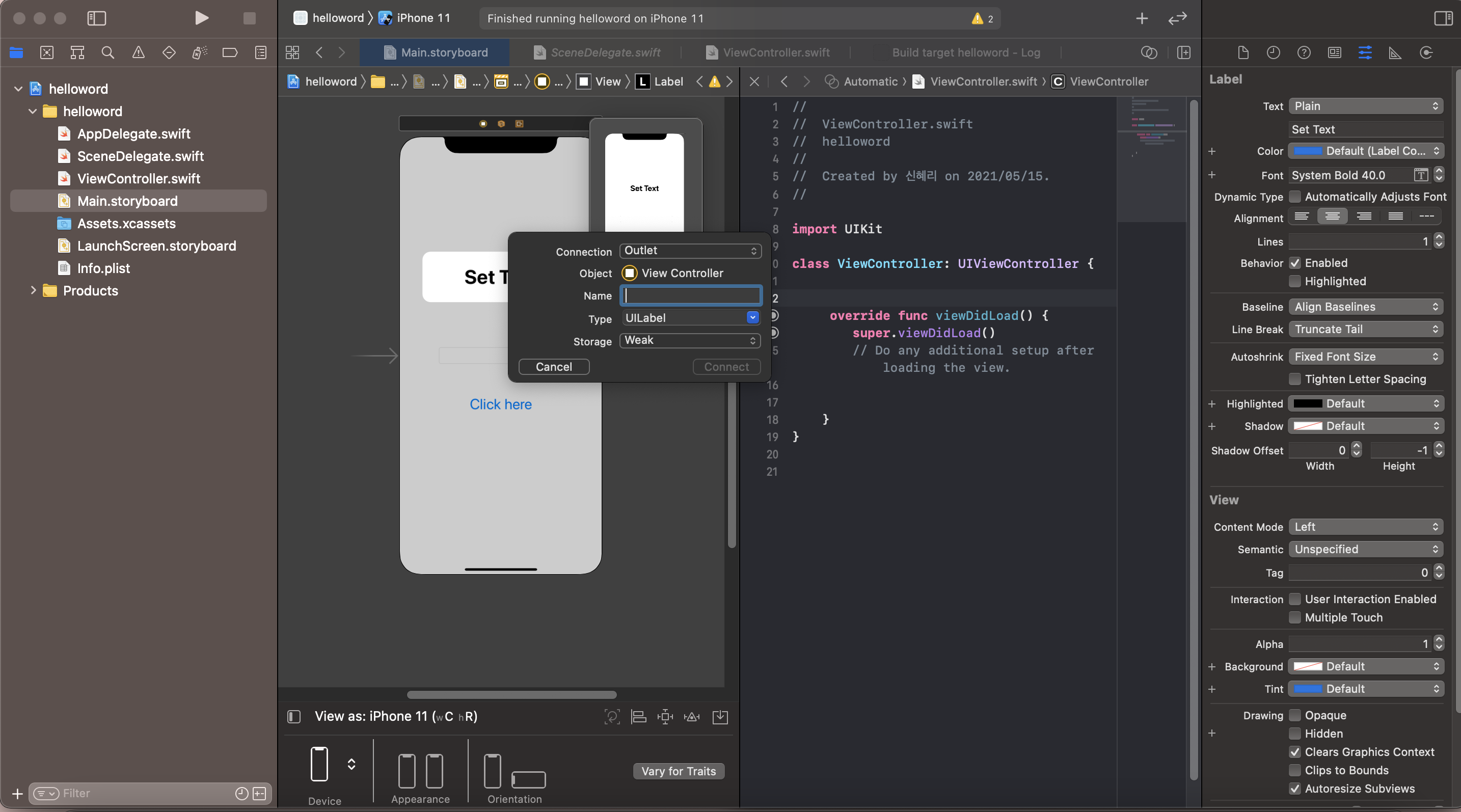
1. Main.storyboard 파일의 객체에를 Control 을 누른 채 마우스 왼쪽 버튼으로 소스코드로 드래그

2. 직접 소스 코드 작성 후 드래그로 연결
@IBOutlet weak var tLabel: UILabel!
@IBOutlet weak var tTextfield: UITextField!
2) 버튼 액션 함수 작성
아웃렛변수와 동일하게 Control+드래그를 하면 액션 함수 생성 및 수행 방법 선택 가능
혹은 직접 코드로 입력해도 됨

@IBAction func btnSend(_ sender: UIButton) {
tlabel.text = tfield.text
}
그러고 빌드를 성공했는데 앱 화면을 띄우는 도중 앱이 죽음
✓ Exception NSException 에러 발생
Exception NSException * "[<helloword.ViewController 0x14e607e40> setValue:forUndefinedKey:]: this class is not key value coding-compliant for the key label." 0x00006000039a0d80
스토리보드에서 참조하고 있는 오브젝트 코드를 지웠다 썻다 옮겼다 난리를 치는 바람에 참조하는 객체를 찾지 못 해서 나는 오류같음..?
아래 화면에서 connections inspector 를 확인해보자
에러는 여기를 참고함
https://velog.io/@zooneon/NSUnknownKeyException-에러-해결하기


버튼의 연결은 괜찮은데,
라벨 연결들이 아직 그대로 남아있다.
이러니 찾을 수 없지... 필요한거 말고는 다 지워주자

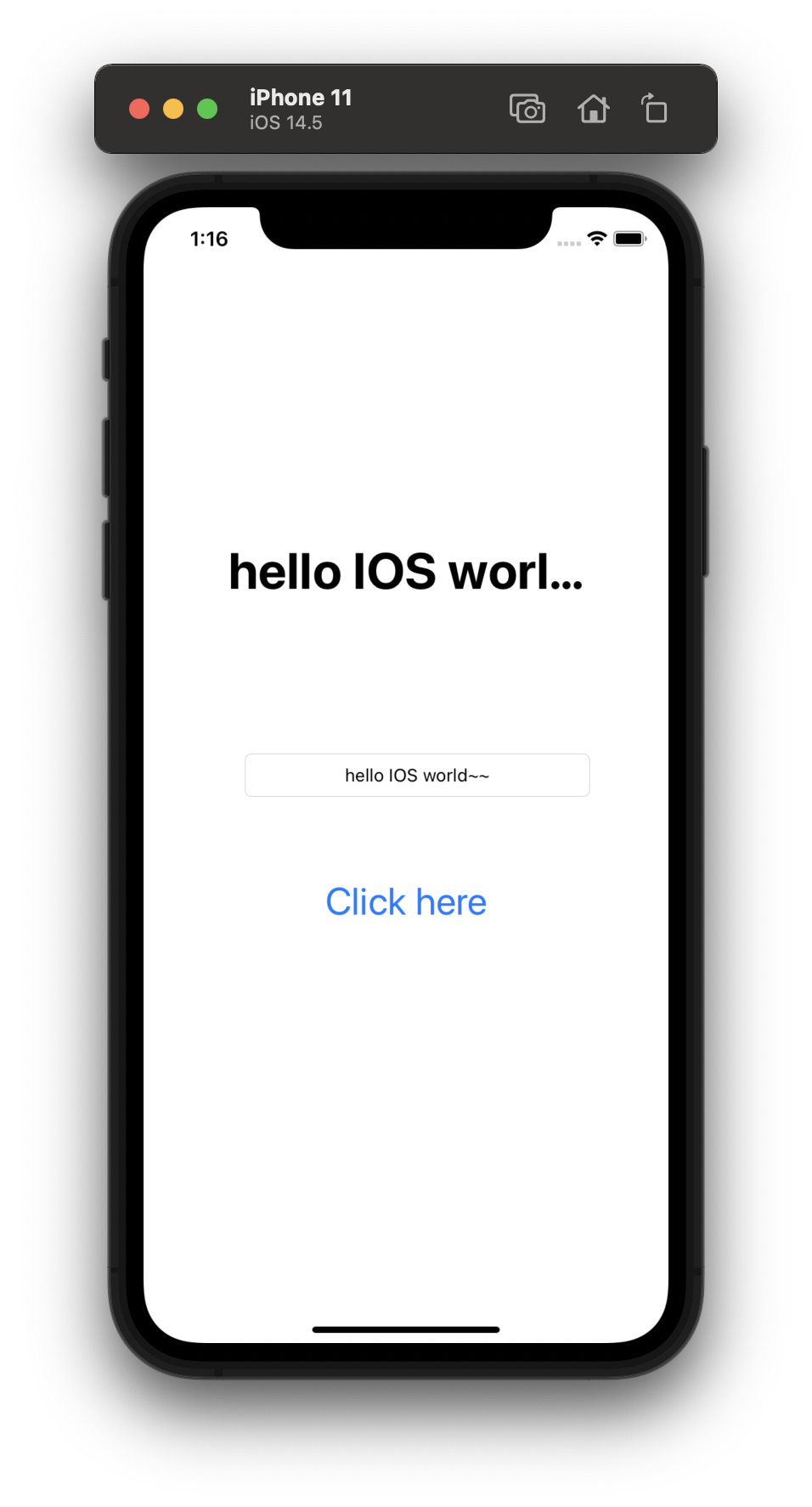
그러면 짜잔.
버튼을 누르니 텍스트 필드에 입력한 글자가 나타난다.
안드로이드에 비해 시뮬레이터 성능은 상대적으로 빠른듯 하다
레이아웃 등등 설정을 안 해줘서 글자가 라벨 크기를 넘어가니까 잘린다.
본 게시글은 IOS 입문자의 독학 과정입니다.
고수 분들의 많은 조언 및 지적 감사합니다.