| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 329번
- 2212
- 2812번
- 백준
- 사다리조작
- 백준알고리즘
- dataframe
- iOS앱개발
- 센서
- LongestIncreasingPathinaMatrix
- 크게만들기
- 릿코드
- leetcode329
- leetcode
- BOJ
- 리트코드
- 프로그래머스
- 홀수홀릭호석
- iOS개발
- IOS개발기
- 2212번
- IOS도전
- 329
- IOS도전기
- 20164번
- IOS입문
- 백준문제
- 15684
- 백죽
- stack문제
- Today
- Total
알고리즘 풀어주는 블로그
IOS 앱 개발하기 - 4일차 : 배경 이미지, UIImageView 클릭 이벤트 본문
✓ 오늘의 목표
- 배경 이미지 설정
- 배경 이미지 변경
UIImage 관한 지식 정리
- 앱에서 이미지 데이터를 관리하는 객체
- 모든 포멧을 지원하지만 PNG와 JPEG에 최적화 되어있음. 원본 손실 없는 PNG 권장
- 이미지는 불변 데이터이기에 모든 스레드에서 안전하게 생성하고 사용 가능
- named를 사용해서 생성하면 자동으로 이미지 데이터를 캐시하기 때문에 빈번히 사용하는 이미지를 만들 때 적합
(asset이나 bundle에 있는 이미지를 생성하기 위해서 named 를 사용)
- UIImagePickerController를 사용해서 카메라나 포토 라이브러리에 접근할 수 있음. 단 사용자 권한 허가 필요
- ... 그 외 추가 예정
[참고] https://woongsios.tistory.com/191
[참고] https://developer.apple.com/documentation/uikit/uiimageview
자료를 찾으면서 느끼는건데 IOS 는 문서를 진짜 많이 봐야하는 것 같아요.
안드로이드보다 상대적으로 국내 한국어 자료도 적고 IOS 개발자 문서에 온갖 레퍼런스가 다 적혀있으니까
<background image 설정 방법>
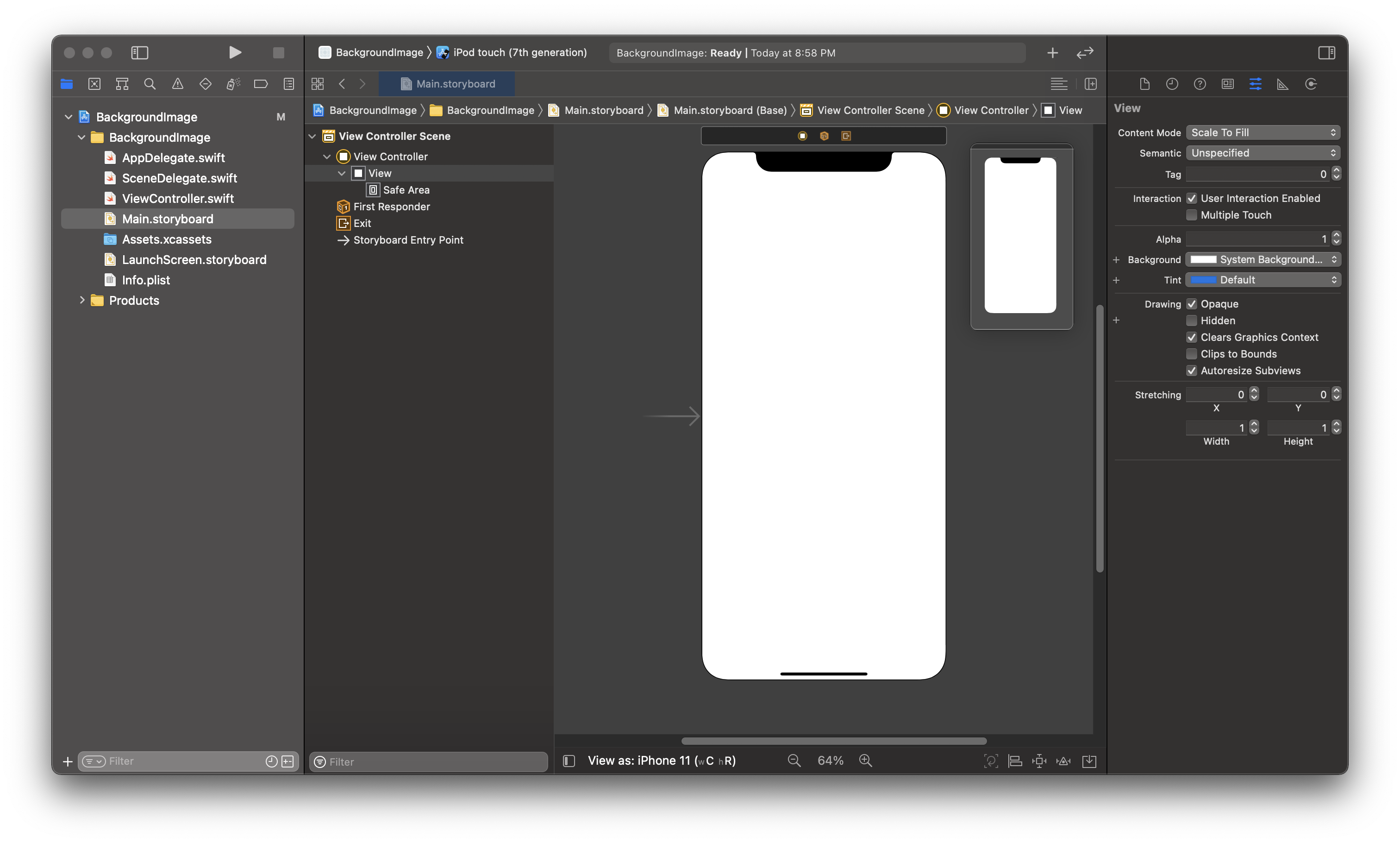
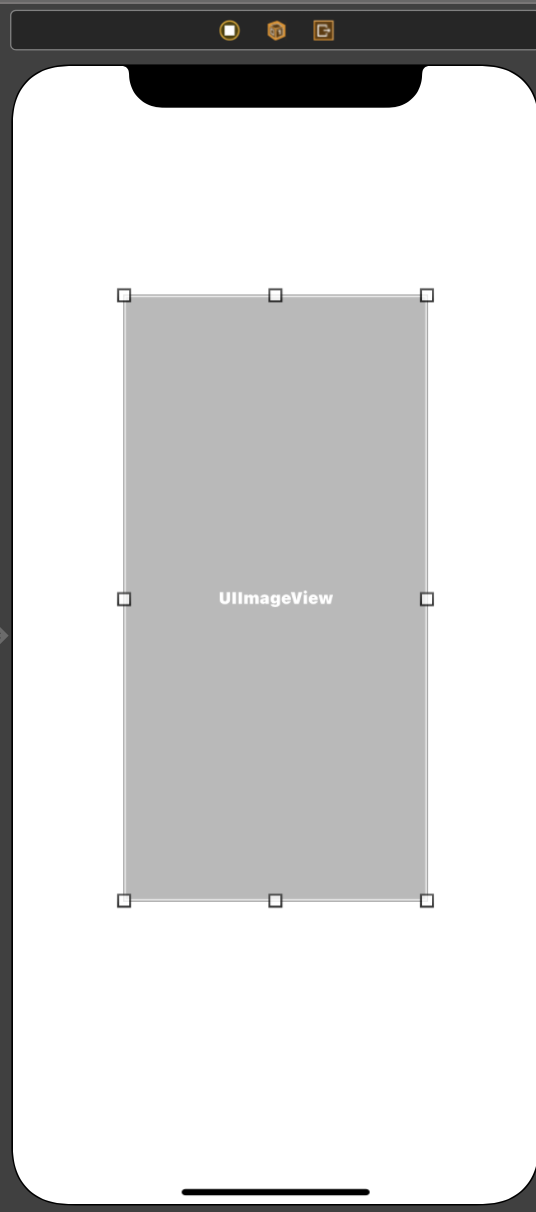
1. ImageView 를 메인 스토리 보드에 추가해준다.

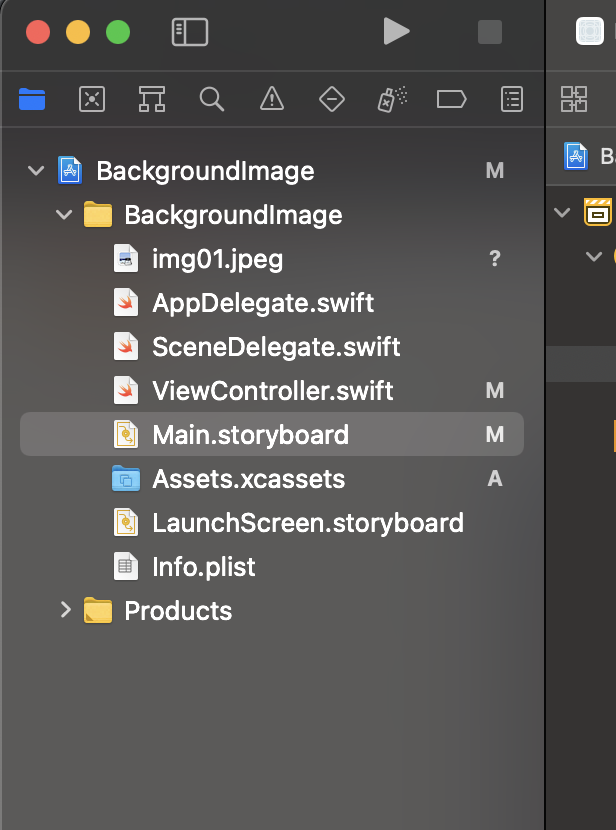
2. 프로젝트에 이미지 추가
Image Asset 을 설정해서 크기 별로 추가하는 방법이 있지만, 우선 간단한 이미지 띄우기를 볼 예정이라 드래그 앤 드롭을 합니다.
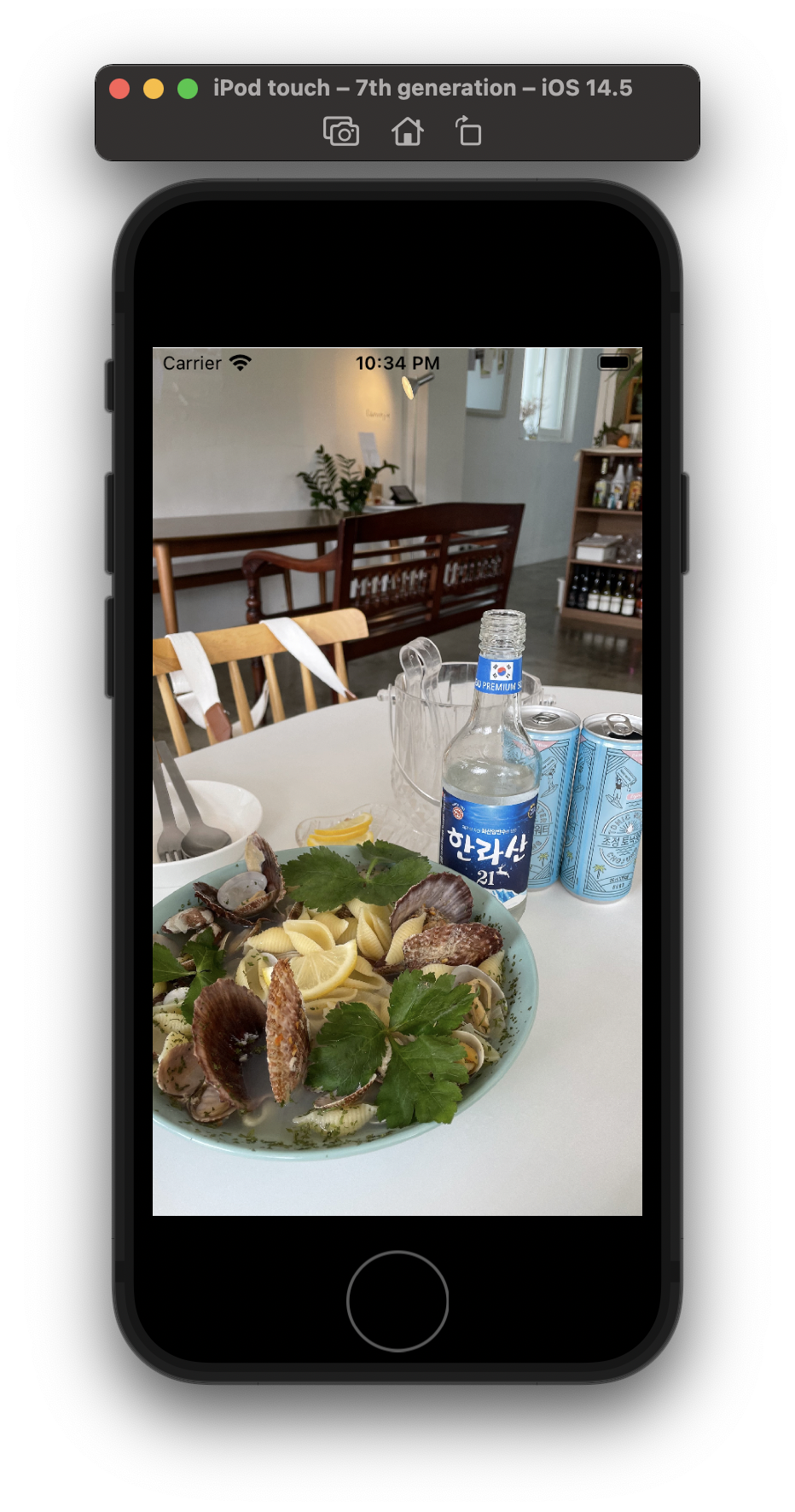
사진은 최근에 맛집가서 먹은 바지락 술찜과 한라토닉입니다ㅎㅎㅎ


위와 같이 img01.jpeg 파일이 프로젝트에 추가되었습니다.
그러면 아웃렛 변수를 만들어 imageview 와 연결하고 이미지를 띄웁니다.
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgView: UIImageView! // 이미지 뷰에 대한 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
imgView.image = UIImage(named: "img01.jpeg") // 이미지 할당
}
}
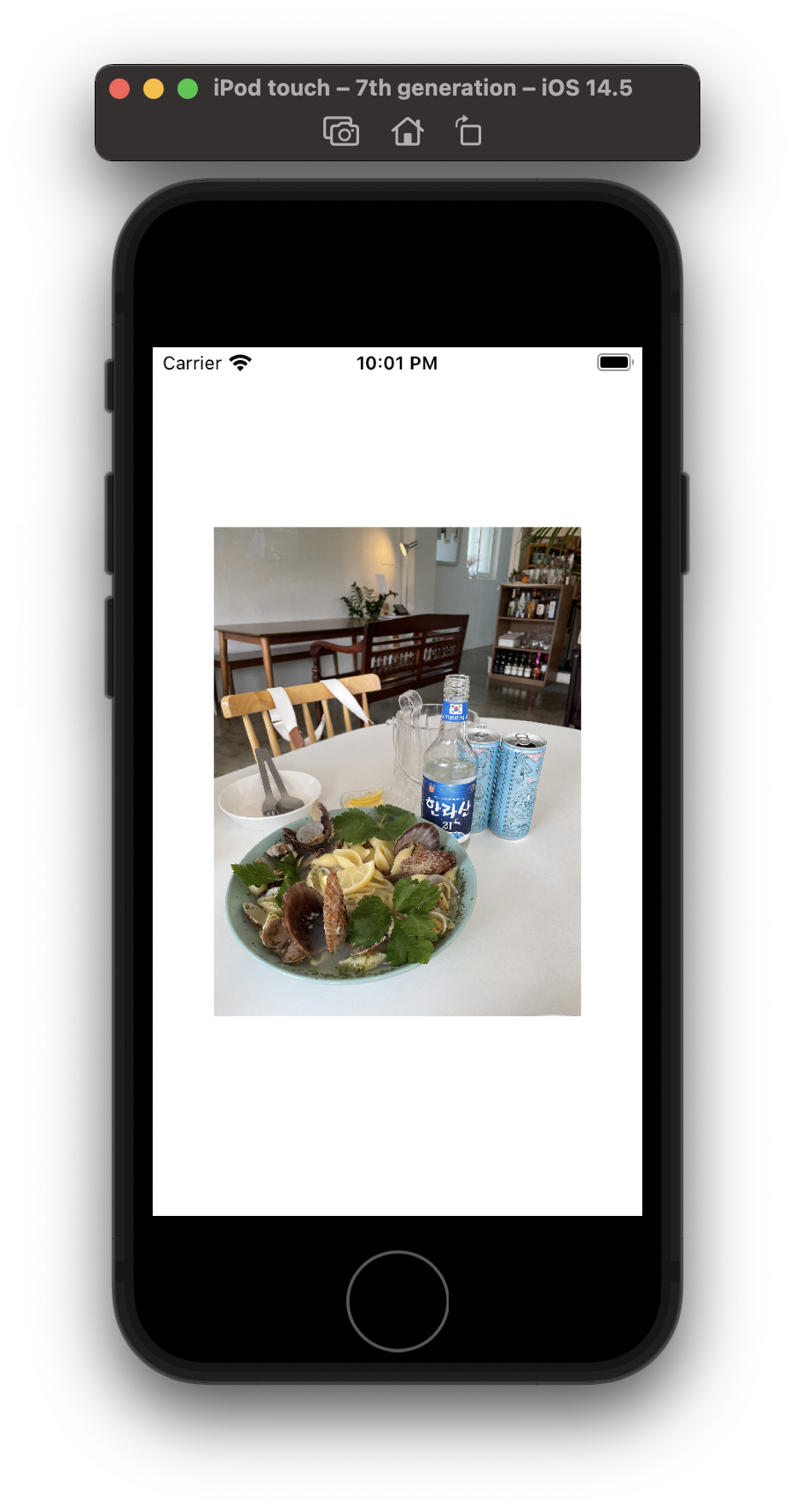
이미지가 아이폰 화면에 출력됩니다.
3. 이미지 리사이징
이미지는 무사히 보이지만 너무 작죠.
배경으로 만들기 위해 이미지를 리사이징 합니다.
✓ 이미지를 리사이징 하는 방법
1) Inspector 에서 설정
2) Code 에서 설정
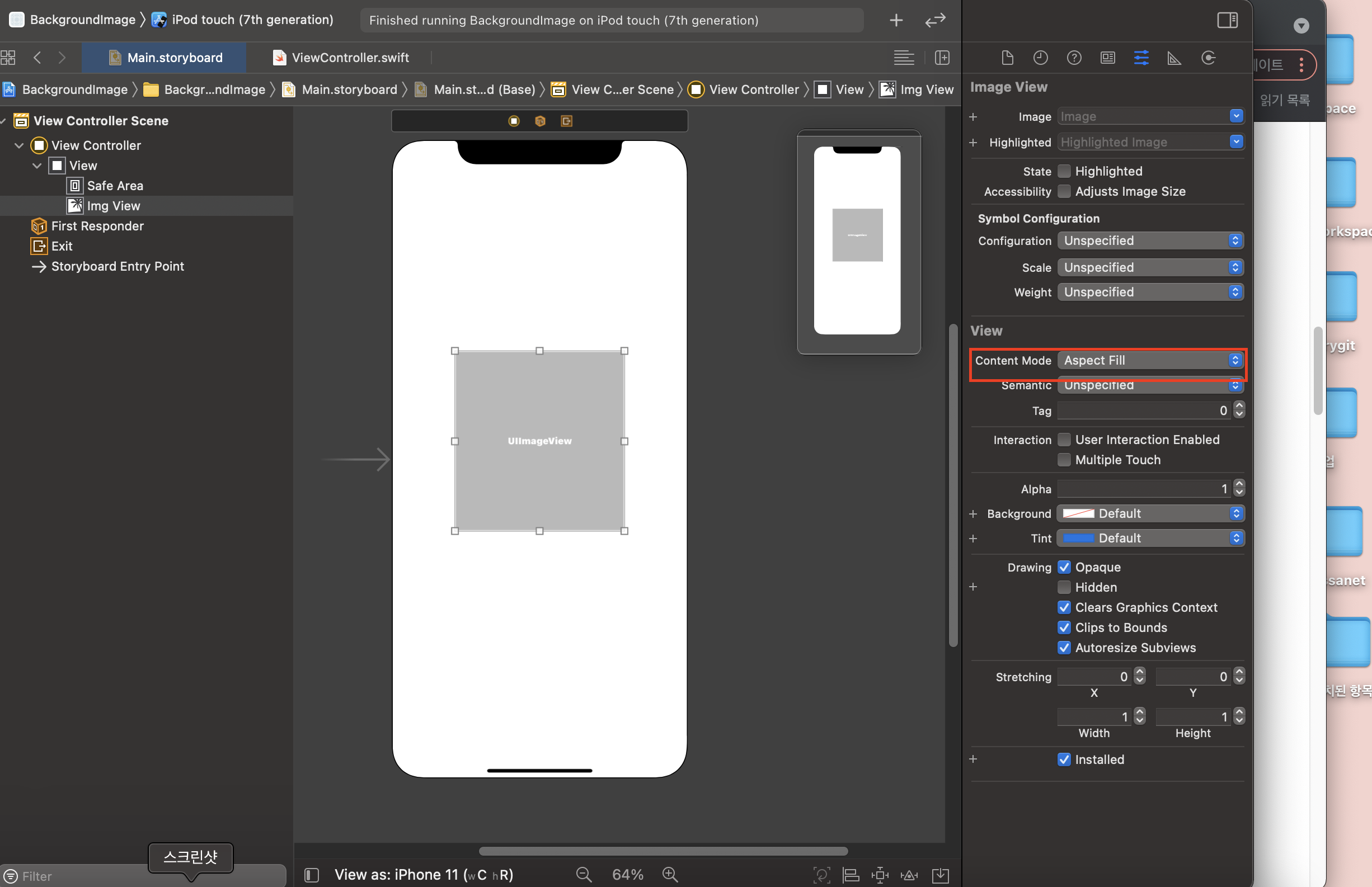
간단하게 Inspector 에서 먼저 설정해봅니다.
- Content Mode

View 속성의 Content Mode 는 기본적으로 Aspect fit 으로 설정되어 있습니다.
이것을 Aspect Fill 로 바꿔줍니다.
- Aspect fit : 비율을 유지하면서 뷰의 사이즈에 맞게 이미지를 늘리는 옵션. 이미지가 뷰를 꽉채우지 못해서 남는 부분은 투명처리 됨.
- Aspect fill : 비율을 유지하면서 뷰의 사이즈에 맞게 이미지를 꽉 채우는 옵션. 이미지 일부분이 잘릴 수 있음.
- ScaleToFill : 전체 이미지가 다 나올 수 있도록 필요하다면 비율을 깨트리면서 뷰의 사이즈에 맞게 이미지를 꽉 채우는 옵션
| 비율 유지 | UIImageView 크기 꽉 채움 | 이미지 잘림 | |
| Aspect fit | O | X | X |
| Aspect fill | O | O | O |
| ScaleToFill | X | O | X |
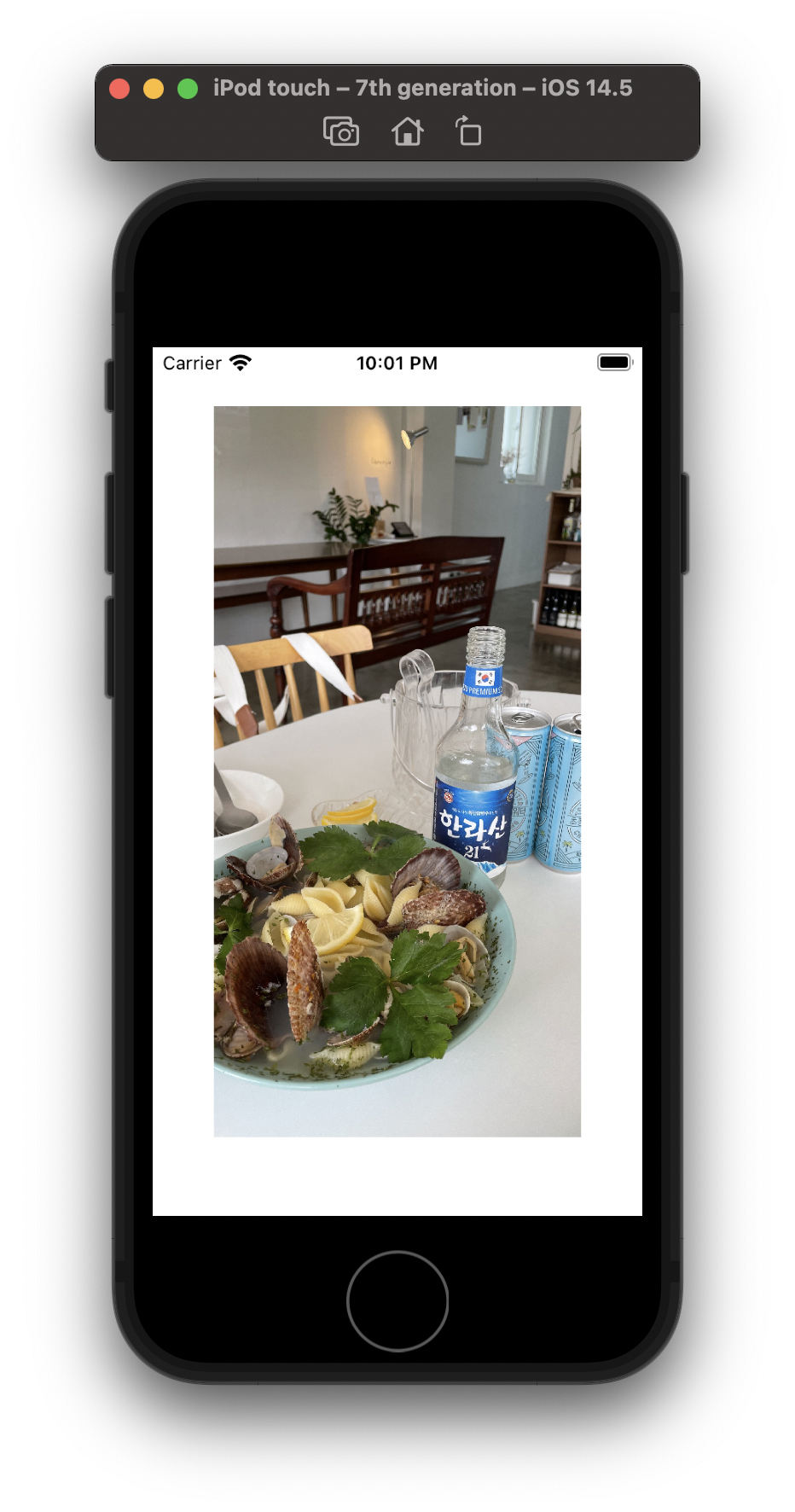
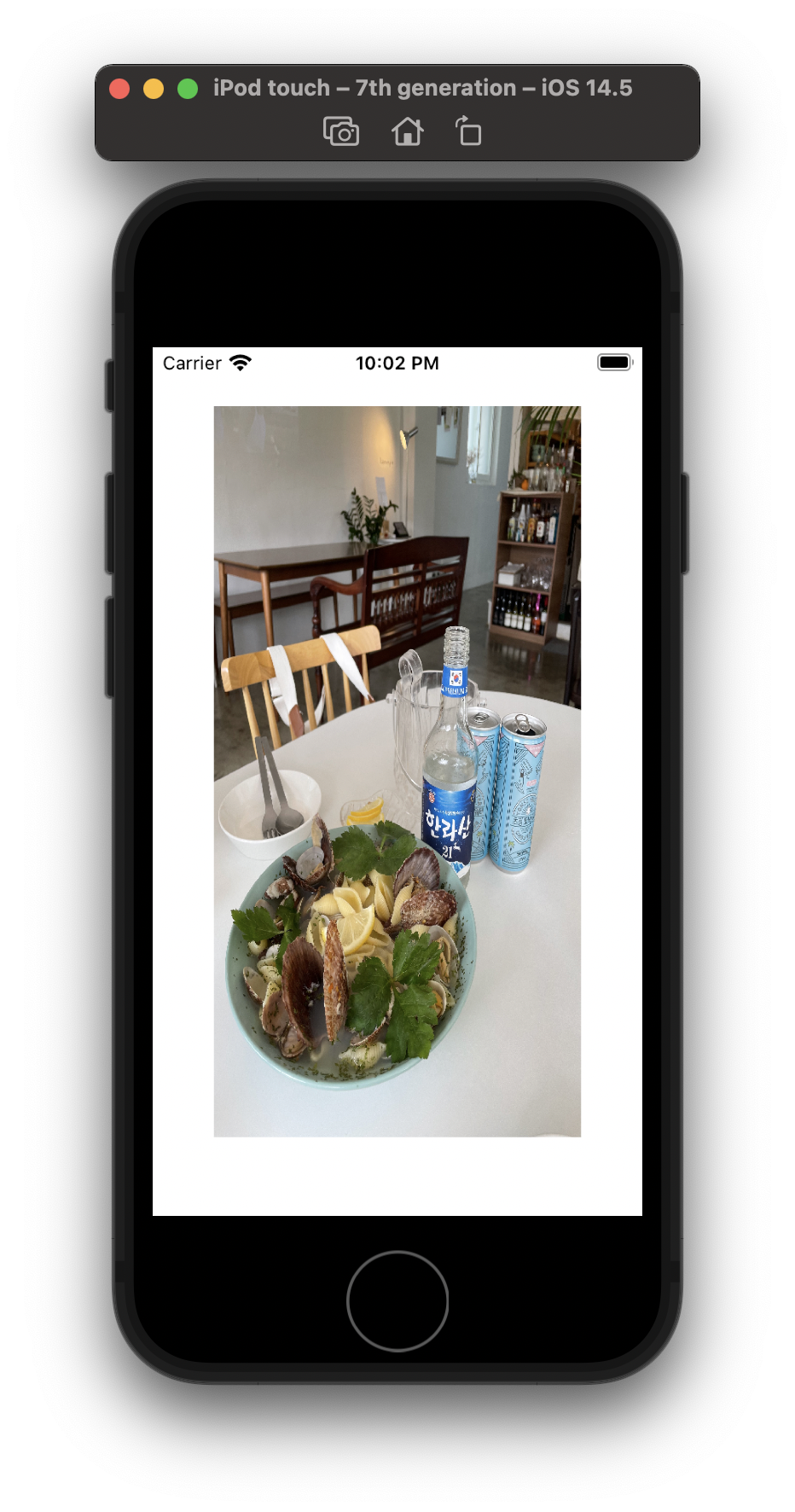
아래는 원래의 이미지뷰 형태와 이를 차례대로 수행한 결과입니다.




저는 배경 이 이미지 뷰로 배경을 채울 것이지 때문에 Aspect Fill 을 해줬습니다.
비율이 바뀌면 이미지가 깨져서 안 예쁘잖아요.
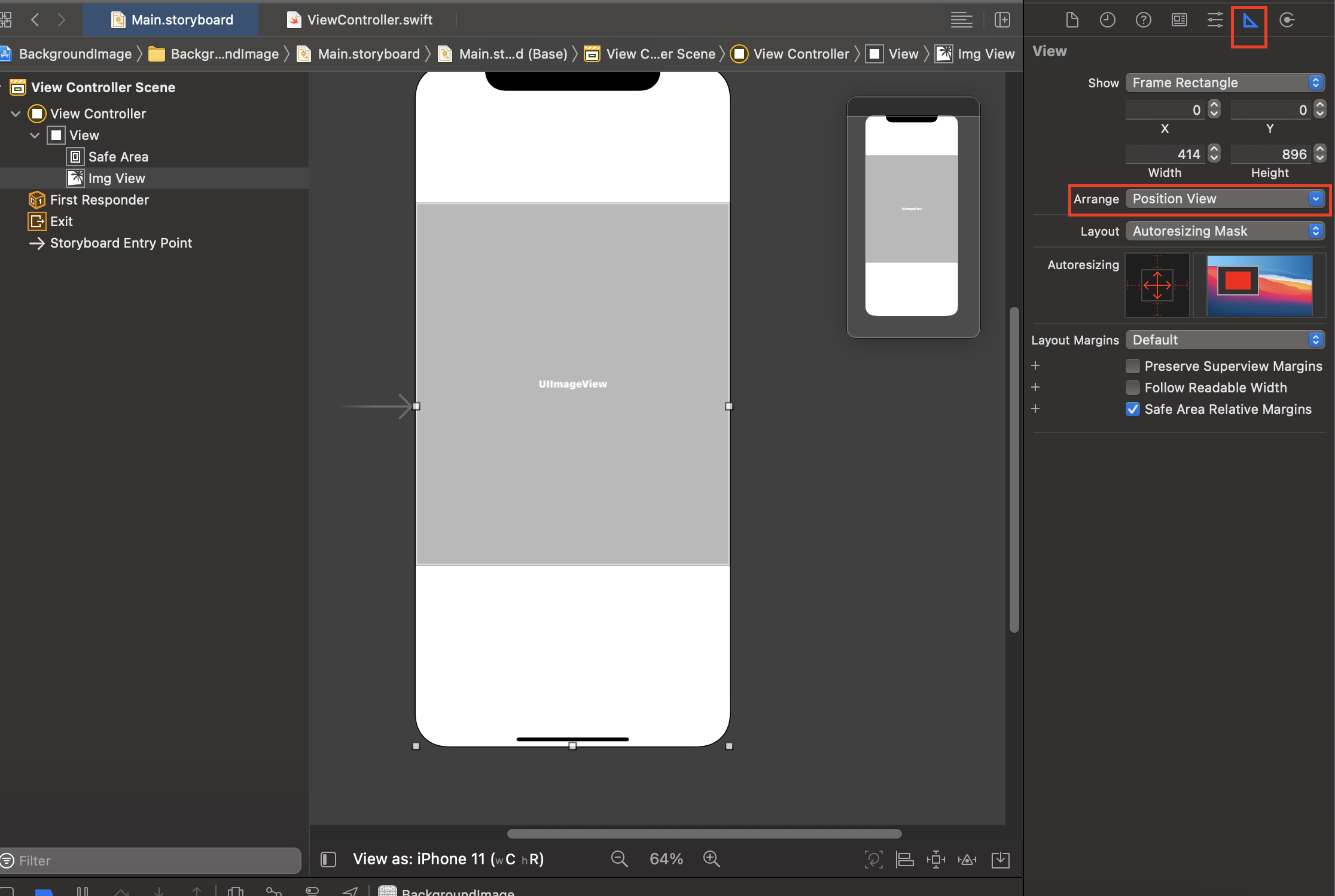
- Arrange

Arrange 는 한글 자료를 구하지 못 해서 IOS Developer Document 를 보고 나중에 추가할 예정
지금 테스트 해본 바로는 안드로이드 에서 fIll_Parent 처럼 컨테이너를 가득 채우는 포지션을 의미하는 것 같음.
- Center Horizontally in Container
- Center Vertically in Container
- Fill Container Horizontally
- Fill Container Vertically

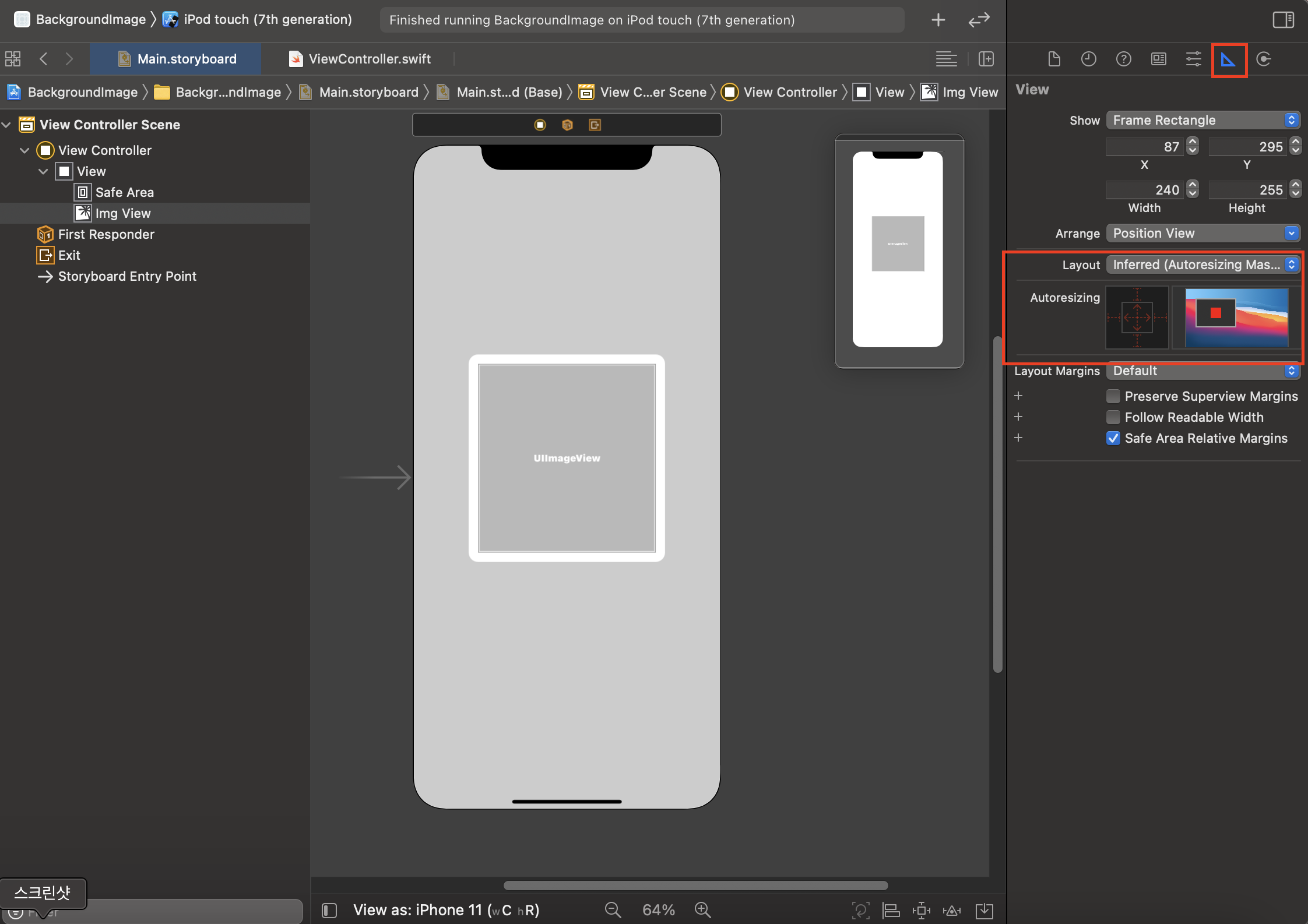
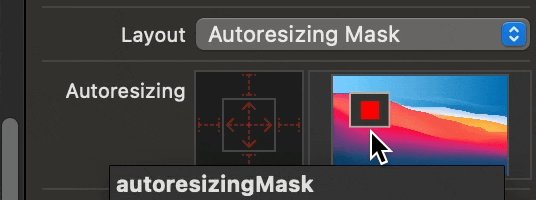
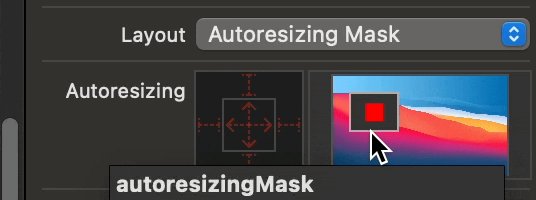
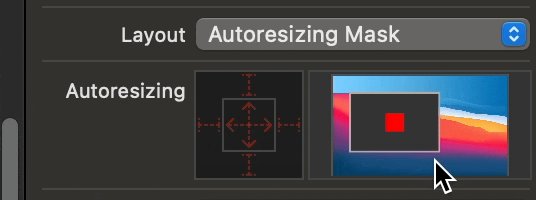
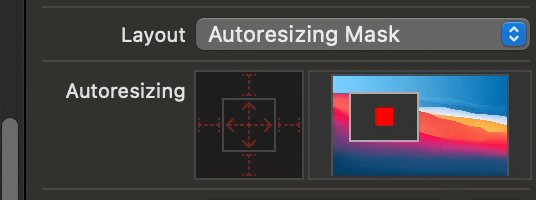
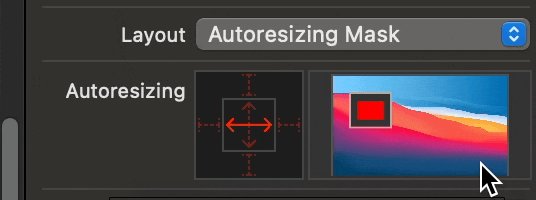
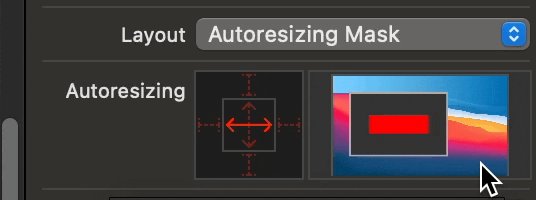
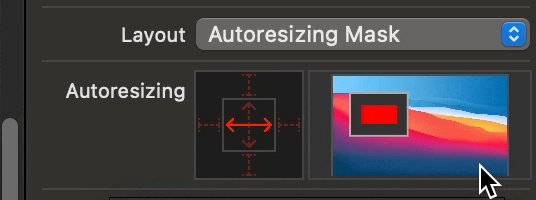
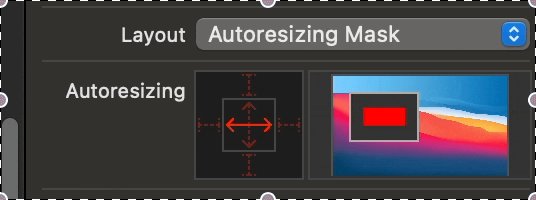
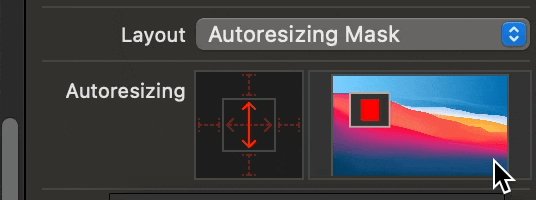
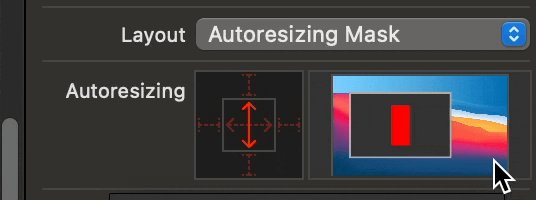
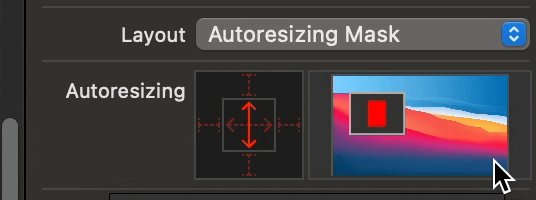
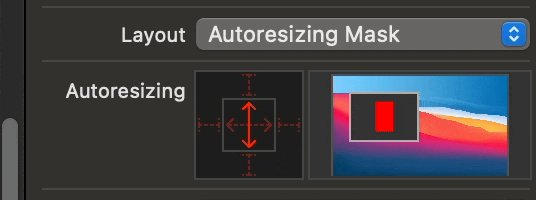
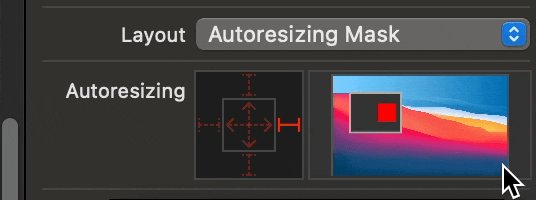
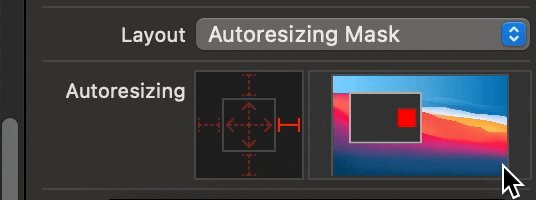
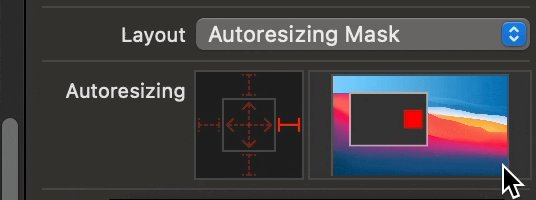
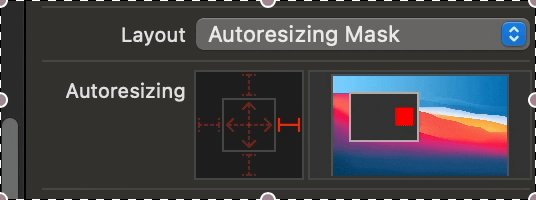
- Autoresizing

Autoresizing 은 상위 뷰(super view)의 크기 변화에 따라 subview 의 크기가 자동으로 쫓아갈 수 있는 기능입니다.
왼쪽에서는 가로 세로 크기를 선택해서 어느 부분을 늘려서 상위 뷰에 맞추고 싶은지 설정할 수 있습니다.
Auto resizing 보다 Auto Layout 이 더 다양하게 활용할 수 있다고 합니다만, 지금은 간단하므로 Auto resizing 을 이용합니다.




아이폰 종류에 상관없이 스크린에 맞게 이미지 사이즈가 자동으로 조정될 수 있기 위해 설정합니다.
전체를 꽉 채워야 하므로 패딩으로 맞출겁니다.
<background 이미지 변경>
사용자는 배경 이미지를 바꾸고 싶을 때가 있죠.
그래서 배경을 클릭하면 이미지를 바꿀 수 있도록 배경 이미지 변경 기능을 구현할 예정입니다.
Gesture Recognizer 를 이용해 이미지뷰를 클릭하면 폰 내의 앨범에 접근해서 이미지를 바꿀 수 있도록 할 예정입니다.
1. 앨범 접근 권한 설정
앨범에서 이미지를 가져와서 배경 이미지를 바꾸고 싶은데 그러면 앨범에 접근을 해야죠
그래서 가장 먼저 해야할 일은 앱이 사용자의 개인 앨범에 접근할 수 있는 권한을 획득해야합니다.
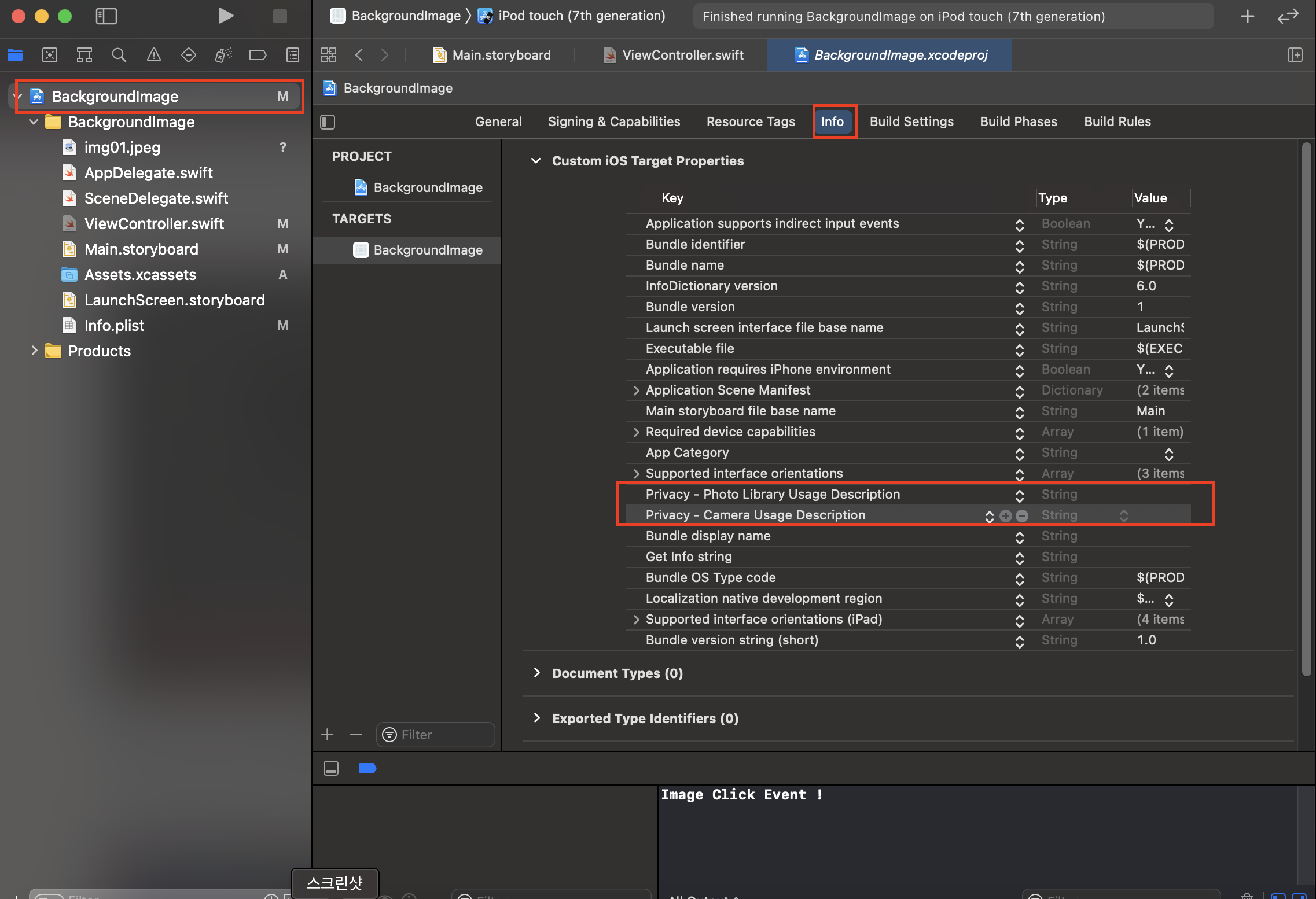
아래처럼 프로젝트 속성의 Info 의 키에서 두가지를 추가해줍니다.
- Pivacy - Photo Library Usage Desciption
- Pivacy - Camera Usage Desciption

2. UIImageview 에 클릭 액션 구현
Gesture Recognizer 은 터치 유행에 따라 다양한 기능을 수행할 수 있도록 하는 IOS의 이벤트 처리기입니다.
✓ Gesture Recognizer 의 종류
[참고] https://developer.apple.com/documentation/uikit/uigesturerecognizer
- UITapGestureRecognizer : 싱글탭 또는 멀티탭 제스처
- UIPinchGestureRecognizer : 핀치(Pinch) 제스처
- UIRotationGestureRecognizer : 회전 제스처
- UISwipeGestureRecognizer : 스와이프(swipe) 제스처
- UIPanGestureRecognizer : 드래그(drag) 제스처
- UIScreenEdgePanGestureRecognizer : 화면 가장자리 드래그 제스처
- UILongPressGestureRecognizer : 롱 프레스(long-press) 제스처
[참고] https://sylii.tistory.com/8
[참고] https://etst.tistory.com/99
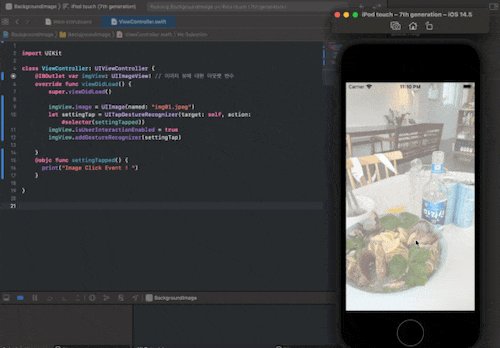
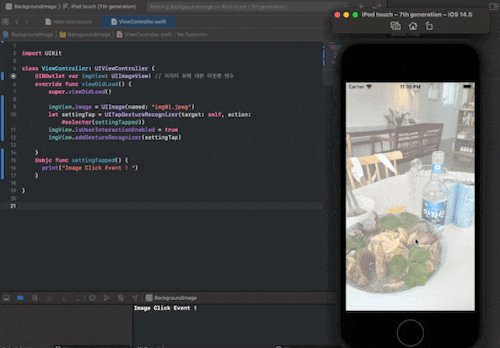
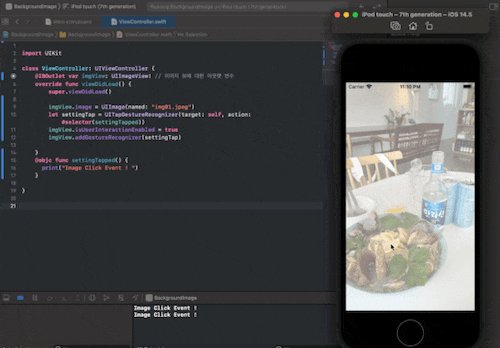
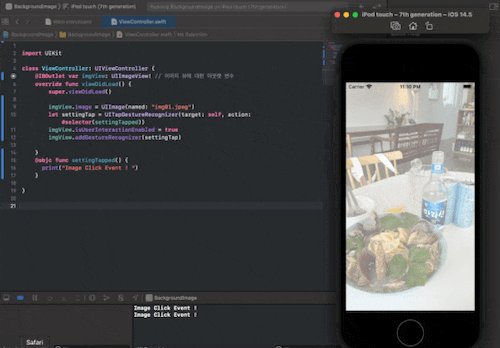
먼저 이미지를 터치하면 클릭 이벤트가 발생하는 코드를 구성합니다.
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgView: UIImageView! // 이미지 뷰에 대한 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
imgView.image = UIImage(named: "img01.jpeg")
let settingTap = UITapGestureRecognizer(target: self, action: #selector(settingTapped))
imgView.isUserInteractionEnabled = true
imgView.addGestureRecognizer(settingTap)
}
@objc func settingTapped() {
print("Image Click Event ! ")
}
}
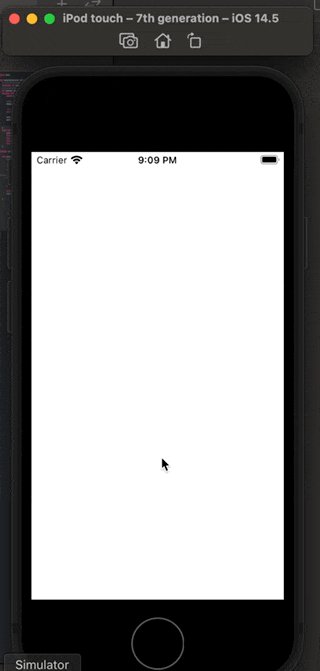
시뮬레이터에서 구현된 이미지 뷰를 클릭하면 위 이미지와 같이 print 를 수행하는 클릭 이벤트를 구현했습니다.
3. 앨범에서 사진 가져오기
1) UIImagePickerController 를 이용해 이미지를 가져올 것이기 때문에, 컨트롤러 변수 전역 선언
let picker = UIImagePickerController() // 이미지 선택
2) 앨범 클릭은 새 창을 띄우는 것이기에, picker 을 present 해줌
self.present(self.picker, animated: true) // Controller이기 때문에 present
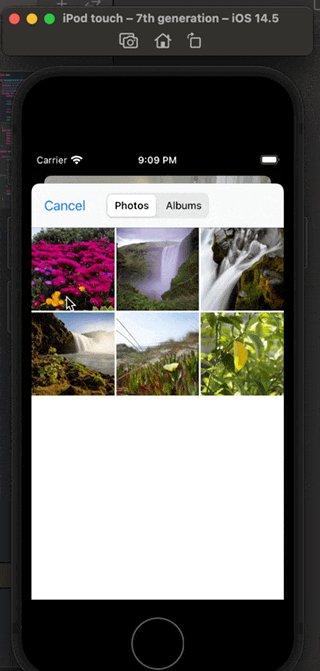
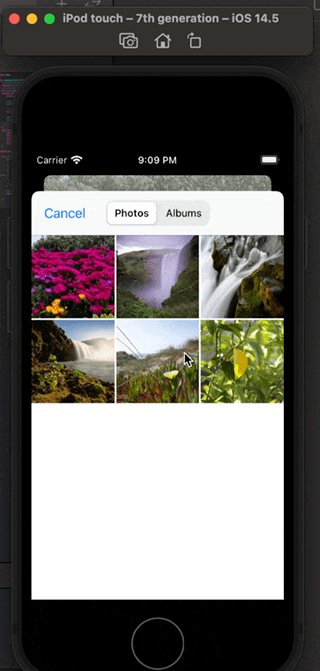
3) picker 방식 설정
self.picker.sourceType = .photoLibrary // 방식 선택. 앨범에서 가져오는걸로 선택.
self.picker.allowsEditing = false // 수정가능하게 할지 선택. 하지만 false
self.picker.delegate = self // picker delegate
4) delegate 채택
- IOS 개발의 큰 특징 중 하나의 delegate는 대리자, 위임자, 대표의 의미로 작업을 다른 delegate에 넘겨준다는 의미
- 추후 공부 예정 (참고 : 초보를 위한 delegate https://zeddios.tistory.com/8)
extension ViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
}
5) image picker 작업
- info의 값을 UIImage로 가져와서 받아오기
extension ViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
var newImage: UIImage? = nil // update 할 이미지
if let possibleImage = info[UIImagePickerController.InfoKey.editedImage] as? UIImage {
newImage = possibleImage // 수정된 이미지가 있을 경우
} else if let possibleImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
newImage = possibleImage // 원본 이미지가 있을 경우
}
}
}
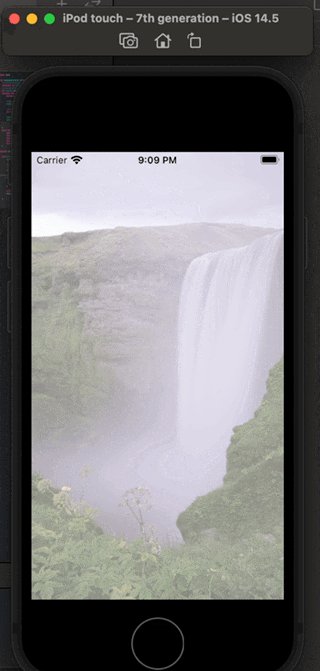
6) 받아 온 이미지 정보를 업데이트
self.imgView.image = newImage // 받아온 이미지를 update
7) picker 닫아주기
picker.dismiss(animated: true, completion: nil) // picker를 닫아줌
그러면 요렇게 앨범 이미지가 바뀌는 것을 볼 수 있습니다.

[전체 소스 코드]
import UIKit
class ViewController: UIViewController {
// 이미지 뷰에 대한 아웃렛 변수
@IBOutlet var imgView: UIImageView!
// UIImagePickerController 인스턴스 변수 생성
let picker: UIImagePickerController! = UIImagePickerController()
override func viewDidLoad() {
super.viewDidLoad()
// imageView 에 default image 설정
imgView.image = UIImage(named: "img01.jpeg")
// ImageView 클릭(탭) 이벤트 구현
let settingTap = UITapGestureRecognizer(target: self, action: #selector(settingTapped))
imgView.isUserInteractionEnabled = true
imgView.addGestureRecognizer(settingTap)
}
@objc func settingTapped() {
print("Image Click Event ! ")
self.present(self.picker, animated: true) // Controller이기 때문에 present
self.picker.sourceType = .photoLibrary // 방식 선택. 앨범에서 가져오는걸로 선택.
self.picker.allowsEditing = false // 수정가능하게 할지 선택. 하지만 false
self.picker.delegate = self // picker delegate
}
}
extension ViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
var newImage: UIImage? = nil // update 할 이미지
if let possibleImage = info[UIImagePickerController.InfoKey.editedImage] as? UIImage {
newImage = possibleImage // 수정된 이미지가 있을 경우
} else if let possibleImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
newImage = possibleImage // 원본 이미지가 있을 경우
}
self.imgView.image = newImage // 받아온 이미지를 update
picker.dismiss(animated: true, completion: nil) // picker를 닫아줌
}
}
[참고]
Autoresizing : https://ios-development.tistory.com/672
UIImageView Content Mode 설정 : https://velog.io/@ellyheetov/UIImage-VS-UIImageView
UIImagePickerController_1 : https://silver-g-0114.tistory.com/44
UIImagePickerController_2 : https://zeddios.tistory.com/125
본 게시글은 IOS 입문자의 독학 과정입니다.
고수 분들의 많은 조언 및 지적 감사합니다.
'IOS 개발자 입성기' 카테고리의 다른 글
| IOS 앱 개발하기 - 5일차 : UI 구성하기 (0) | 2021.08.27 |
|---|---|
| 맥북으로 깃허브 사용하기 (0) | 2021.05.30 |
| IOS 앱 개발하기 - 3일차 : 화면 전환, present 함수 (0) | 2021.05.29 |
| IOS 앱 개발하기 - 3일차 : 로그인 화면 만들기 (storyboard) (0) | 2021.05.16 |
| IOS 앱 개발하기 - 2일차 : 버튼 연결, 텍스트 입력받기 (0) | 2021.05.15 |



